آموزش طراحی سایت بدون کدنویسی
در حالی که یادگیری اصول اولیه کد نویسی، مانند نحوه کار HTML و CSS، به شما کمک می کند تا نحوه طراحی برای وب را درک کنید، اگر می خواهید یک طراح وب حرفه ایی باشید، دیگر نیازی به دانش نیست. ما 2 تا راه حل برای شما دوستان ارائو داده ایم که چگونه می توانید وب سایت های خود را بدون کد نویسی ایجاد کنید. برخی از گزینه ها بهتر از بقیه هستند، ما مزایا و معایب هر کدام را به اشتراک می گذاریم. اگر میخواهید حرفهای در طراحی وب باشید با دقت تا انتهای مقاله رو مطالعه کن
.
از شما دوستان عزیز تقاضا میشود به غیر از این راه حل هایی که داخل این مقاله گفته شد که چطوری طراحی سایت بدون کد نویسی انجام دهید رو برای ما داخل دیدگاه ها به اشتراک بگذارید.
طراحی سایت بدون کد نویسی یا با کدنویسی ابتدا به یک دامنه نیاز داریم
مهم نیست که چگونه یک وب سایت ایجاد می کنید، اول از این شما به یک دامنه یا(URL)نیاز دارید.
دامنه شما آدرسی است که برای بازدید از یک وب سایت در مرورگر تایپ می کنید در برخی از وب سایت ها به شما دامنه های رایگان ارائه میدهند، اما معمولاً بهتر است دامنه خود را جداگانه خریداری کنید.
به این ترتیب، اگر تصمیم به تغییر نحوه میزبانی سایت خود داشته باشید، انتقال دامنه خود و اشاره آن به سرویس جدید دشوار نیست. برخی از دامنه محبوب عبارتند از Google.com،Digikala.com، Alibaba.ir و غیره…..میتوان اشاره کرد.
سایت هایی که میتوانید از آنها استفاده کنید برای خرید دامنه میتواندی به سایت هایی از جمله ایران سرور،نت افراز،ایران هاست،هاست ایران،سون هاست،پارس پک و دیگر شرکت های ارائه هاست و دامنه مراجعه بکنید.
و از این شرکت ها استفاده کنید برای خرید هاست یا دامنه(URL)خود اقدام کنید

شرکت هایی که نام برده شد به علاوه اینکه خدمات ثبت دامنه رو ارائه میدهد خدماتی از جمله تهیه هاست برای سایت خود میتوانید به این شرکت ها معتبر مراجعه کنید.
و هاستی که مد نظرتون هست رو خریداری و از آن برای طراحی سایت خودتان ازش استفاده کنید.
به پاس همراهی شما دوستان شهر آموزش یک کد تخفیف از سایت نت افراز برای شما دوستان قرار داده اییم.
با استفاده از آن میتوانید با تخفیف هاست از شرکت نت افراز تهیه کنید و از آن استفاده کنید.

راه هایی برای طراحی سایت بدون کد نویسی
شما میتوانید دو راه برای اینکه یک سایت بدون کد نویسی راه اندازی بکنید که عبارت اند از:
1_شما میتوانید یک توسعه دهنده(طراح وب سایت) استخدام کنید.
2_شما میتوانید برای اینکه هزینه اضافی برای استخدام دهید خودتون با یادگیری وردپرس یک سایت برای خودتون طراحی بکنید.
حالا داخل این مقاله به طور مفصل دررابطه با دو راه کاری که گفته شد در رابطه با آنها صحبت خواهیم کرد پس تا انتهای این مقاله همراه ما باشید.
1_استخدام یک توسعه دهنده(طراح وب سایت)
بسته به وسعت پروژه وب سایت شما دارد که در سریع ترین راه برای طراحی وب سایت بدون نیاز به کدنویسی، برون سپاری آن است.
با همکاری با یک توسعهدهنده وب، میتوانید تنها بر استراتژی، برنامهریزی، راهحلهای طرحبندی وایرفریم، عناصر طراحی بصری و تمسخر رابط کاربری نهایی وبسایت تمرکز کنید.
سپس تنها کاری که باید انجام دهید این است که برای زنده کردن وب سایت در وب، یک رابطه کاری مناسب با توسعه دهنده داشته باشید.
داشتن یک رابطه کاربری در سایت باعث راحتی کاربران در سایت میشود که سریع میتوانند به جا هایی که داخل سایت مد نظرشون هست رو برسند.
همین کار باعث میشود که کاربران بیشتر داخل سایت ما باشند که تاثیر زیادی برروی سئو سایت ما دارد. و از جمله برند سازی و حتی موجب خرید داخل سایت ما میشود.
اگر تصمیم به رفتن ادامه به این مسیر دارید، ممکن است بخواهید به دنبال توسعه دهنده ای باشید که بتوانید به طور مداوم با او کار کنید.
هرچه رابطه بهتری با یک توسعه دهنده(طراح وب سایت) داشته باشید، کل فرآیند روان تر خواهد بود.
اگر هرباری که وب سایت به مشکلاتی برخورد به جای اینکه به توسعه دهنده(طراح وب سایت) های دیگر سایتتون رو بدهید بهتر است با همان توسعه دهنده ایی(طراح وب سایت) که سایت رو برای شما طراحی کرده است بدهید.
درحالی که امکان دارد توسعه دهنده(طراح وب سایت) جدید از زیر ساخت سایت شما خبر نداشته باشد به همین دلیل باعث خراب شدن جای دیگر سایت میشود.
پس میتوان نتیجه گرفت که اگر به هر دلایلی سایتی که قبلا توسط یک توسعه دهنده(طراح وب سایت) دیگر ساخته شده به کس دیگه ایی دادید این امکان وجود دارد که سایت شما به مشکلات دیگری هم بر بخورد.
در ادامه با مزایا و معایب استخدام یک توسعه دهنده(طراح وب سایت) بازگو خواهیم کرد.

مزایای استخدام یک توسعه دهنده
از مزایای استخدام توسعه دهنده میتوان به راحتی کار و دیگر حرص نخوردن برای طراحی وب سایت اشاره کرد.
معایب استخدام یک توسعه دهنده
هزینه های اضافی برای پرداخت حقوق و دیگر مخارج دیگر میتوان به معایب استخدام توسعه دهنده اشاره کرد.
2_یادگیری طراحی سایت بدون کد نویسی با وردپرس
امروزه برای ساختن یک سایت فروشگاهی اونم بدون دانش کد نویسی نیاز هست که با وردپرس این کارا انجام داد.
وردپرس امروزه بهترین محبوبیتی بین طراحان وب دارد که بیشتر از %60وب سایت ها با استفاده از وردپرس ساخته شده.
خوب در قدم اول ما نیاز به یک هاست و دامنه(URL)داریم که بالای همین مقاله به صورت کلی شرکت های هاستینگ رو معرفی کردیم.
راه دیگری که می توانید وب سایت های خود را ایجاد کنید این است که یک پلت فرم میزبانی انتخاب کنید، یک قالب خریداری کنید و از وردپرس به عنوان CMS (سیستم مدیریت محتوا) برای افزودن و ویرایش محتوا استفاده کنید.
وردپرس از سال 2003 وجود داشته است و بیش از 60درصد از وب سایت های موجود در اینترنت را در اختیار دارد.
این یکی از شناخته شده ترین سیستم های مدیریت محتوای موجود در وب است.
استفاده از پلتفرم وردپرس رایگان است، فقط برای یک حساب کاربری ثبت نام کنید و می توانید از امروز شروع به استفاده از آن کنید.
با این حال، برای تبدیل شدن به یک وب سایت کارآمد، باید هاست و دامنه خریداری کنید.
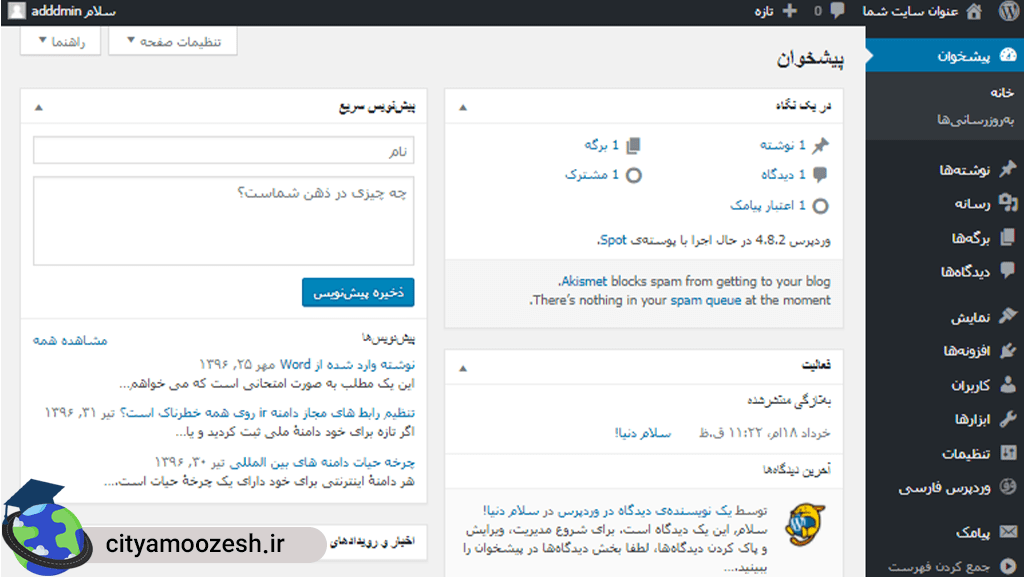
در اینجا نمونهای از ظاهر داشبورد CMS وردپرس در هنگام ورود به سیستم آمده است.
از قسمت پشتیبان، میتوانید صفحات وب جدید، پستهای وبلاگ جدید، عکسها و رسانهها و موارد دیگر را اضافه کنید.

عکس بالا پنل پیشخوان(مدیریت)سایت هست میتواندی سایت خودتان رو مدیریت بکنید.
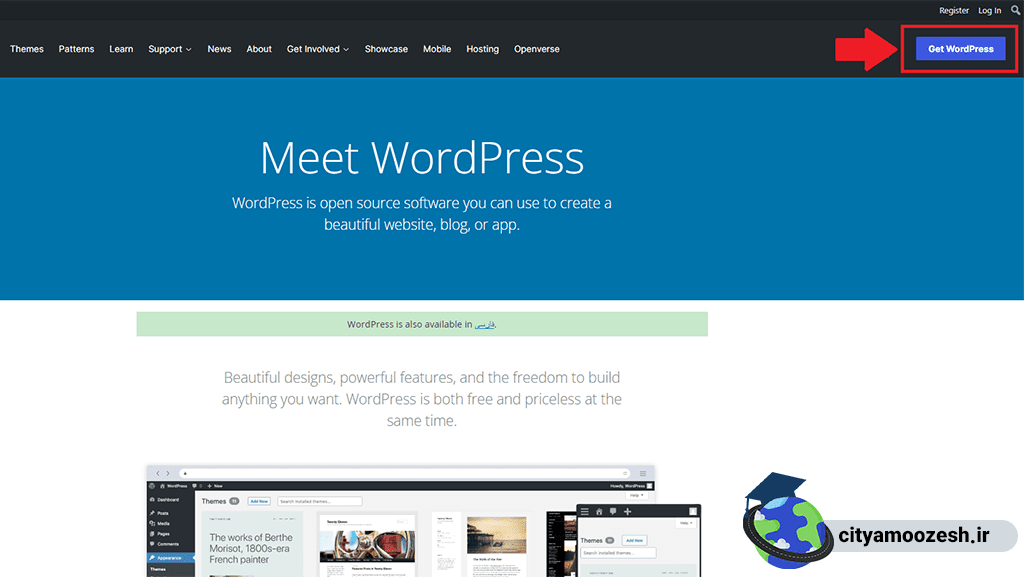
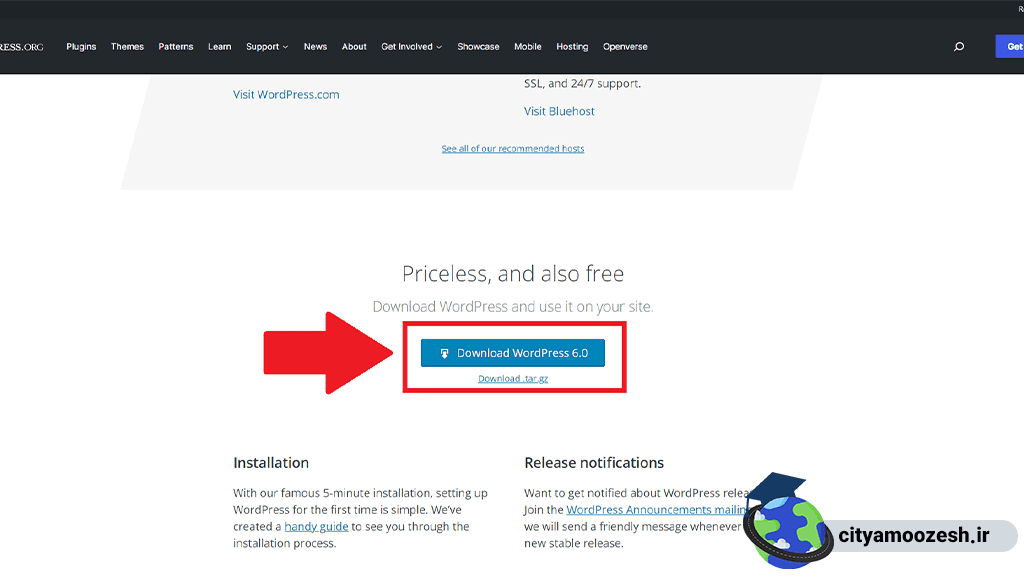
برای دانلود فایل وردپرس کافیه وارد سایت wordpress.org شوید و فایل وردپرس رو دانلود بکنید.

و سپس روی گزینه GETWORDPRESSکلیک کنید و بعد از آن آخرین نسخه وردپرس رو دانلود کنید و از آن استفاده کنید.

بعد از اینکه فرایند نصب وردپرس به پایان رسید میتوانید از بسیار از قالب های رایگان و پولی از منابع معتبر استفاده کنید.
و همچنین از افزونه هایی که باعث گسترده شدن سایت ما میشود استفاده کنید و یک سایت زیبا رو بسازید و آماده کنید برای خرید کاربران از سایت شما.
برای خرید قالب یا افزونه های پولی میتوانید به سایت های معتبر ارائه قالب و افزونه های معتبر وردپرسی به سایت های ژاکت،راست چین و ابزار وردپرس مراجعه بکنید و از خدمات این سایت ها استفاده بکنید.
ما در مقاله بعدی به طور کامل نحوه راه اندازی سایت با وردپرس رو آموزش داده ایم که میتونید ازش استفاده کنید و سایت خودتان را تاسیس کنید.

دوستان امیدوارم که از مقاله بهترین استفاده رو کرده باشید. ما در مقاله آموزش وردپرس به صورت0تا100بهتون یاد میدیم که یک سایت وردپرسی رو چطوری اصولی بارگزاری بکنید. رو استارتش رو بزنید و یک سایت در کمترین زمان ممکن سایت خودتان را بارگزاری بکنید.
منبع: شهر آموزش cityamoozesh.ir