آموزش المنتور ساخت باکس خفن در سایت
در حال بارگذاری پخش کننده…
کد رنگ های استفاده شده در ویدئو
کد رنگ اول: 151E4F#
کد رنگ دوم: 070A1C#
کلاس css در ویدئو: ssss
کد هایی که در ویدئو استفاده شد (برای کپی کدها کافیه روی گزینه کپی بزنید تا کپی شود)
selector{
--animated-color-1: #00ccff;
--animated-color-2: #d400d4;
--background-color: #162052;
--border-width: 100px;
--c-height: 400px;
}
selector{
height: var(--c-height);
}
selector:before{
content: "";
position: absolute;
inset: -10px var(--border-width);
background: linear-gradient(315deg, var(--animated-color-1), var(--animated-color-2));
width: auto;
height: auto;
transition: all .3s;
animation: animate 4s linear infinite;
}
@keyframes animate{
0%{
transform: rotate(0deg);
}
100%{
transform: rotate(360deg);
}
}
selector:after{
background: var(--background-color);
content: "";
position: absolute;
inset: 6px;
border-radius: 50%;
z-index: 1;
}
selector:hover:before{
inset: -20px 0px;
}
selector .ssss{
height: 350px;
width: 350px;
}
selector img{
transition: all .5s;
}
selector:hover img{
opacity: 0;
}
selector .elementor-widget-image{
pointer-events: none;
}
/*Responsive*/
@media (max-width: 767px) {
selector{
height: 350px;
}
selector .ssss{
height: 320px;
width: 320px;
}
}
توضیحات تکمیلی تر
در این آموزش قصد داریم یک باکس فوق العاده خفن در سایتمون طراحی بکنیم که این باکس بیشتر در صفحاتی مثل درباره ما استفاده میشود و برای نمایش اعضای سایت و سمت های اون سایت استفاده میشود.
تمامیه کد هایی که در این ویدئو استفاده در قسمت بالا قرار دارد که میتوانید از این کد ها استفاده کنید داخل وبسایتتون.
خوشحال میشم نظرتون درباره این آموزش در قسمت دیدگاه ها به اشتراک بگذارید.
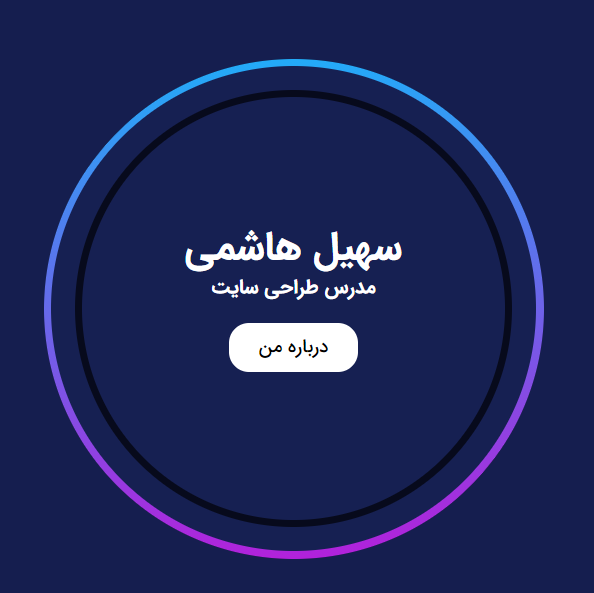
تصویری از باکسی که طراحی شد در ویدئو




4 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.
مرسی از آموزش مفید و خوبتون👏🏻
ممنونم از شما سارا عزیز😊 خوشحالم که براتون کاربردی بود😍
سلام خوبین ی سوال داشتم داخل این دیدگاه رنگ دکمه ارسال رو چجوری عوض کردی؟
سلام دوست عزیزم👋
با المنتور تغییر داده شده دوست خوبم😍❤️